Das Konzept der Barrierefreiheit im Onlinebereich zielt darauf ab, Inhalte für alle Menschen zugänglich zu machen. Wahrnehmbar, bedienbar, verständlich und robust sollen Webinhalte nach den Empfehlungen des WCAG-Dokumentes (Web Content Accessibility Guidelines) sein. Diese Guidelines richten sich vorrangig an die Websitengestaltung, lassen sich aber nahezu komplett auch auf das E-Mail-Marketing übertragen. Denn auch dort gewinnt das Thema immer mehr an Relevanz.
Warum ist Barrierefreiheit überhaupt so wichtig?
15% der Weltbevölkerung leben mit einer Behinderung. Das sind etwa eine Milliarde Menschen. 285 Mio. davon sind sehbehindert und laut der Weltbank auf die Unterstützung eines Screenreaders zum Vorlesen von Webinhalten angewiesen. Generell unterscheidet man zwischen drei unterschiedlichen Arten der Einschränkung:
- Physische Einschränkungen (z.B. Seheinschränkung oder Hörbehinderung)
- Kognitive Einschränkungen (z.B. ADHS, Autismus, dementielle Erkrankungen)
- Temporäre Einschränkungen (z.B. Gebrochener Arm, veränderte Lichtverhältnisse
durch bspw. Sonneneinstrahlung auf dem Bildschirm)
Diejenigen, die Inhalte im Internet bereitstellen, leben meist ohne eine Behinderung oder temporäre Einschränkung und es fehlt ihnen oft am nötigen Verständnis und dem Know-How, um den Content für alle Menschen gleichermaßen zugänglich zu machen. Ein Beispiel: Obwohl 77% der E-Mail-Marketer:innen sagen, dass ihnen Barrierefreiheit wichtig ist, folgen nur 8% davon den Best Practices, die wir euch in diesem Beitrag vorstellen.
Best Practices im E-Mail-Marketing
1 – Aussagekräftige Betreffzeilen + Pre-Header
Meist sind es die Betreffzeile und der Pre-Header, die darüber entscheiden, ob der angeschriebene Kontakt eine E-Mail öffnet oder nicht. In jedem Fall sollten sie also animierend und interessant sein.
In wenigen Worten sollten die Empfänger:innen hier einen Vorgeschmack auf den Inhalt der Mail bekommen. So können sie entscheiden, ob der Inhalt relevant für sie ist. Das ist vor allem für Menschen von Bedeutung, die sich Mails mit einem Screenreader vorlesen lassen. Werden hier in Betreffzeile und Pre-Header falsche Versprechungen gemacht, kann dies schnell frustrierend werden, da sich die Personen nicht schnell einen ersten Eindruck von der Mail machen können.
2 – Einfache Sprache + gut lesbare Texte
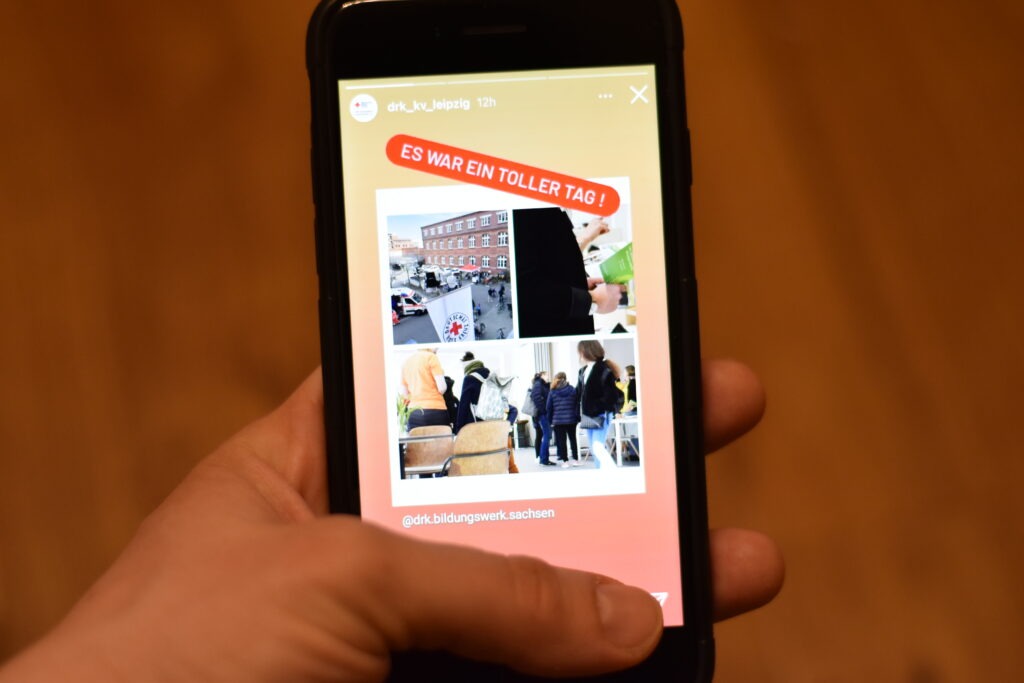
Abbildung: Ein gelungenes Beispiel für ein Editorial aus dem Newsletter von Lucia Clara Rocktäschel
Lange, komplizierte Sätze mit vielen Fremdwörtern werden für Menschen mit einer kognitiven Einschränkung schnell unverständlich. Achtet daher darauf, eine möglichst leichte Sprache zu verwenden und schwierige Wörter zu erklären. In vielen Mails und Newslettern findet man außerdem zentrierte Textblöcke, die vor allem bei längeren Texten schwieriger zu lesen sind.
Linksbündige Texte sind für das Auge am einfachsten aufzunehmen. Um wichtige Textstellen hervorzuheben, können Fettungen oder Stichpunkte genutzt werden. Auch die Textgröße bestimmt darüber, wie gut lesbar ein Text ist. Ein Fließtext in einer Größe unter 12px kann schon bei Menschen mit einer leichten Sehschwäche zu Problemen führen.
3 – Links + Call-to-Actions hervorheben
Oftmals verstecken sich Links regelrecht in einem Fließtext und werden gar nicht als ein
solcher wahrgenommen. Das kann z.B. daran liegen, dass ein Link lediglich durch eine
andere Farbe hervorgehoben wurden. Menschen mit einer Sehschwäche können diesen
Farbkontrast aber oftmals nicht wahrnehmen. Daher gilt es, diese gut vom restlichen Text
abzuheben und den Leser:innen klar zu machen, wo der Link hinführt. Die klassische
Kennzeichnung eines Links erfolgt durch die Farbe Blau und eine Unterstreichung.
Auch Call-to-Action (CTA)-Buttons sollten eindeutig als solche erkennbar sei – idealerweise durch einen Button. Der Buttontext sollte aufzeigen, wo man landet, wenn man darauf klickt (z.B. „zur Anmeldung“). Ein “Hier” oder “Hier klicken” ist in den meisten Fällen nicht sonderlich aussagekräftig.
4 – Bilder gezielt einsetzen
Eine gute E-Mail besteht auf einem Mix aus Texten und Bildern. Dabei sollten Bilder immer eher als Ergänzung zum Text angesehen werden, d.h. der Inhalt sollte auch ohne das Bild verständlich sein. Denn es kommt oft vor, dass Bilder in E-Mails nicht richtig geladen werden (schlechte Internetverbindung, Bilder sind zu groß).
Wenn die E-Mail mit einem Screenreader vorgelesen wird, gehen Inhalte auf Bildern ebenfalls verloren. Daher sollten wichtige Informationen und Call-to-Actions niemals auf Bildern hinterlegt werden. Wenn Bilder nicht angezeigt oder gesehen werden, kommen Alternativtexte zum Einsatz. Gute Alt-Texte beschreiben die wichtigsten Komponenten eines Bildes und starten nicht mit “Ein Bild von..”.
5 – Farbkontraste überprüfen
Schwarzer Text auf weißem Hintergrund hat für das menschliche Auge den optimalen
Kontrast. Bestimmte Farbkombinationen sind jedoch nur schwer lesbar oder führen zu
Flimmereffekten. Am besten sollten Kontraste daher einmal überprüft werden – das geht
schnell und einfach mit Tools zur Kontrast-Analyse.
6 – Semantische HTML-Tags nutzen
Überschriften sollten nicht nur manuell gefettet und die Pixelstärke hochgeschraubt werden,
sondern eben als Übrschriften (Headlines) gekennzeichnet sein. Dabei helfen die Menüoptionen für Überschriften bzw. die HTML-Attribute wie HTML-Attribute wie <h1>, <h2> und <p>, die eurer E-Mail eine Struktur geben und es auch via Screenreader möglich macht, sich schnell via Überschriften in einem Text zurechtzufinden. Nicht nur das: Beim Vorlesen der E-Mail mit einem Screenreader orientiert sich dieser an der im HTML-Code hinterlegten Sprache (dem “lang-Attribut”). Ist eine E-Mail auf Deutsch geschrieben, sollte dort also stehen: lang=”de”.
Unser Tipp ist es, mal einen Blick auf das Template zu werfen, in dem ihr eure Mail verfasst. Nur wenn die oben genannten Punkte dort berücksichtigt wurden, ergibt die E-Mail auch beim Vorlesen mit einem Screenreader noch Sinn. Lasst euch die E-Mail doch mal vorlesen, um ein Gefühl dafür zu bekommen. Das geht z.B. mit der VoiceOver-Funktion auf dem iPhone.
Bessere E-Mails für alle
Werden die sechs beschriebenen Best Practices beachtet, sind eure E-Mails nicht nur barrierefrei – also für alle Menschen zugänglich – sondern auch gleichzeitig besser. Die Texte kommen schneller auf den Punkt, man kann sich durch die Struktur und die Headlines einen guten Überblick über die Inhalte verschaffen, die Bilder verschlucken keine wichtige Infos und die Kontakte wissen, wo sie klicken müssen, um gewünschte Inhalte zu finden. Das heißt: Barrierefreie E-Mail = besseres Erlebnis für alle Menschen.
Über fuchs+wald
fuchs+wald sind Digitaldialog-Expert:innen, die aktive, wertschätzende und persönliche Kundenkommunikation für Unternehmen und Organisation mit Sinn gestalten. Mehr von fuchs+wald findest du auch im gleichnamigen Blog und auf Instagram, LinkedIn und Twitter.